Understanding Input and Output properties in Angular

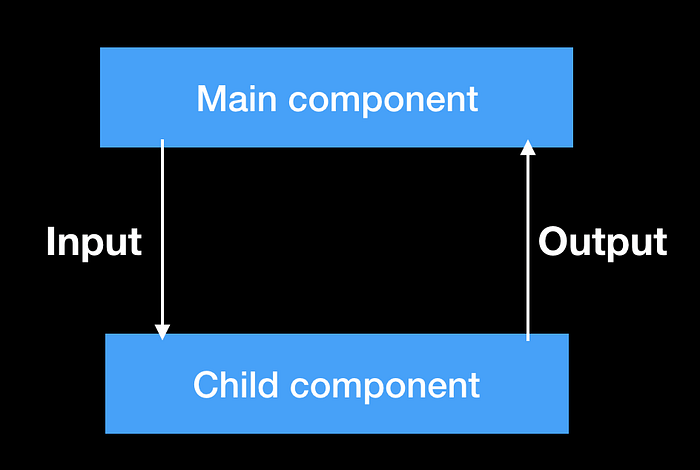
An angular component is a basic building block for any angular application. However when there is parent - child kind of interaction between 2 components, we need to pass data via properties. This is achieved by Input and Output properties of a component.
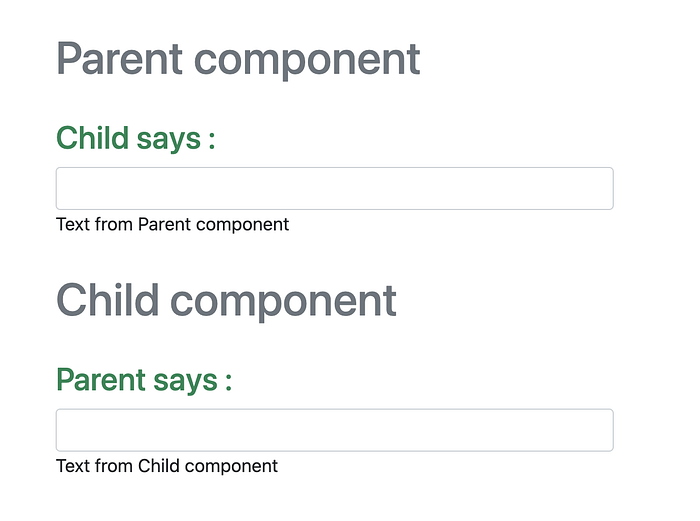
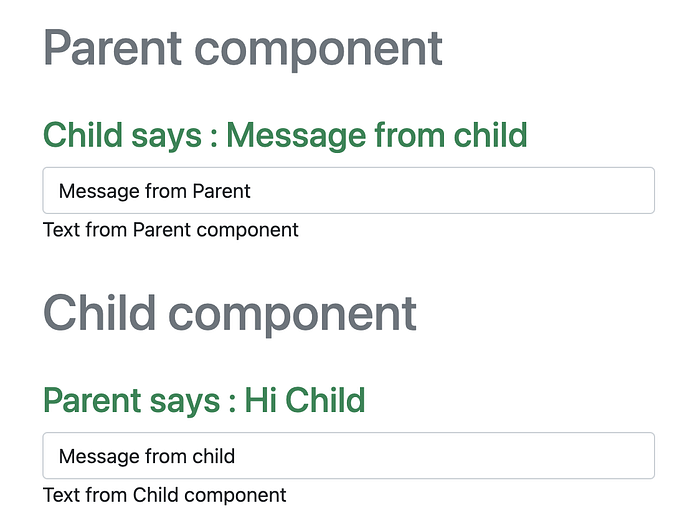
Let’s assume we have a parent component which has an input field and a h tag. It also has a child component which has the same text and input field.
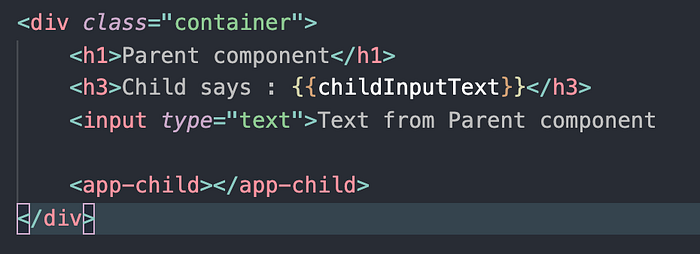
Parent Component :

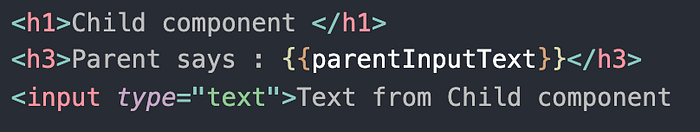
Child Component :


Now whatever user enters in the Parent component’s input field should be displayed alongside the Child components “Parent says” text. Similarly whatever user enters in the Child component’s input field should be displayed alongside the Parent components “Child says” text.
To achieve this, we will be using the Input and Output property:
Input Property:
Whenever we need to pass a data from parent component to child component we do it via an input property of the child component.
- Import the Input interface from ‘@angular/core’.
- Declare a property say “parentText” in our child.component.ts and make this property as input property by “@Input” decorator like below.
@Input() parentText : string ;- Add an alias for the input property which can be used to reference it from the html file.
@Input('parent-text') parentText : string ;- Now using data binding we bind the input property “parent-text” to a variable “parentInputText” in parent.component.ts.
<app-child [parent-text]="parentInputText"></app-child>- Now we need to simply display the value in the child component
<h3>Parent says : {{parentInputText}}</h3>Output Property:
Unlike input property, output property are not straight forward. We need to use EventEmitter to emit the value when an event occurs and in our child component html we need to get the data using event binding syntax.
- Create an output property similar to Input but of type EventEmitter.
- Assign it to an instance of EventEmitter
@Output('child-text') childText : EventEmitter<any> = new EventEmitter<any>();- Now add a method in class which will be bound to the child component with a DOM event like keyup in this case
<input type="text" (keyup)="detectChange($event)">Text from Child component- Inside out detectChange() method we will be emitting the value
detectChange(event: any) { this.childText.emit(event.target.value);}
- In our parent component we need to create a method which would be used to receive the emitted value.
saveText(text : any) { this.childInputText = text;}
- Now in parent component html with our child element bind the saveText method to the output property “child-text”.
<app-child [parent-text]="parentText" (child-text)="saveText($event)"></app-child>- To refer the emitted value, we need to use “$event”
- Finally display the text in parent component using string interpolation
<h3 class="text-success input-label">Child says : {{childInputText}}</h3>
Conclusion:
The above is a simple example of how Input and Output properties are used in angular.